WCAG标准被广泛接受并应用于众多网站. 然而,许多网站仍在努力达到基本的一致性水平. 然而,有些网站已经为其他网站设定了可访问性的标准.
这些网站致力于为每个人建立一个包容的网络世界, 认真遵守WCAG和ADA,并将标准应用于他们的网站UI和UX.
“无障碍设计是一种很好的设计——它对非残疾人和残疾人都有好处. 可访问性就是消除障碍,为每个人提供技术的好处.” - Steve Ballmer
一些组织正在帮助有残疾或没有残疾的用户,为他们提供可访问的网站和消费信息的平等机会. 让我们来看看哪些是这些网站,他们都实现了什么.
您可能还会喜欢: 屏幕阅读器可访问性
无障碍网页示例
有一些明确的指导方针来建立一个可访问的网站,每个组织都需要遵循它们. 无障碍指南旨在使人们的生活更轻松, 尤其是那些有残疾的人. 视力损害, hearing loss, 运动或认知问题, 所有其他类型的残疾都需要在网站设计中考虑.
可访问性还侧重于网站的HTML编码,以便可以通过屏幕阅读器和所有其他辅助技术访问它. In short, 网站的每个方面都应该被每个人访问, 那么只有它可以被声明为符合ada标准的网站.
1. 键盘导航
有运动障碍的用户不能使用鼠标浏览网页. 他们完全不可能长时间紧握桌面鼠标. WCAG says, each element on the web page should be operable using keyboards; be it a computer/laptop keyboard or keyboard emulator.
该特性的最佳示例是 BBC News website. 他们已经实现了这种功能,用户可以通过按键盘上的Tab键访问网站并浏览它.

你可以在这里看到“跳到内容”选项卡, 这是通过Tab键选择的,类似地,用户可以使用Tab键跳转到其他部分.
2. Color contrast
由于网站所选择的颜色选项,遭受可见性问题的人们无法访问许多网站. Despite, 你选择了极简主义的颜色和设计, 一些用户可能会因为背景或文本颜色而难以浏览你的网页.
Therefore, WCAG对网站的颜色和背景给出了一定的比例,以便大家都能方便地阅读或查看网站内容. 根据这一标准,文本和背景的对比度必须为4.5:1以便看得更清楚.
你去过吗? Scope’s website? 这是保持色彩对比的最好例子之一. 他们保持了9的高对比度.其徽标与页面背景之间的比例为66:1.
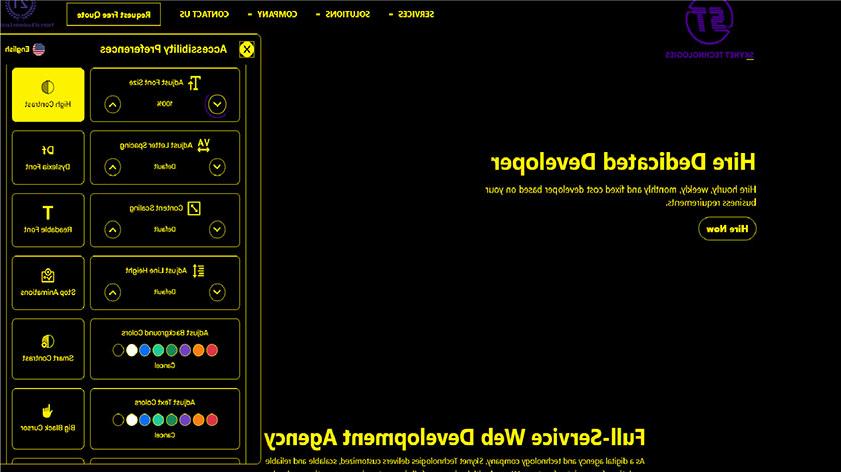
你也可以参观天网科技美国有限责任公司的网站,看看我们是如何巧妙地为色盲和视障用户设置的.

在这里,天网科技的网站为那些在浅色背景下阅读文本有问题的用户显示了高对比度.
3. 更正信息
WCAG还建议,网站必须帮助用户找到他们正在寻找的信息. 如果用户在搜索框中输入错误的拼写, 应该对错误的文本进行实时更正,以便他们能够快速找到所需的信息或产品/服务.
纽约大都会交通管理局 在他们的网站上提供了这样一个响应式搜索选项,提升了用户的搜索体验吗.
4. 通过面包屑导航
用户在浏览信息时经常会在网站的某个地方迷路,然后很可能因为困惑而关闭窗口. 因此,为了帮助用户找到他们在网站上的确切位置,WCAG建议提供一个 网页设计中的面包屑. 它不断地向用户显示他们要去哪里,以及他们需要花多长时间才能找到他们想要的信息. 此外,它还显示了一个网页在众多网页中的确切位置.
你一定看到了 Vasa Museum (Sweden) website; it has used breadcrumbs so very well that each page makes the user journey comprehensive with the series of links at the top of the page. 它还显示了一个页面如何融入整个导航.

面包屑导航在博物馆网站页面的顶部是可见的.
5. Text resizing
文字大小对每个人都很重要. 如果一个网站的文字比平常的要小,对于视力不好的用户来说可能会有问题. Therefore, 根据WCAG调整文本的大小必须在那里,它不应该造成损害的页面布局. 此外,图片不应该用来显示文本,它们会造成干扰. 文本大小预计将达到其原始大小的200%,而不会丢失内容和功能.
天网科技美国有限责任公司 网站是文本调整大小的最好例子之一. 它允许用户在不丢失文本内容的情况下调整文本大小. 用户可以将文本和内容缩放500%以上,并正确阅读.

此页上的文本已调整为180%.
6. 暂停、停止和隐藏选项
一个信息量最大,干扰元素最少的网站被认为是最好的网页设计. 因为人们可以探索它,而不必专注于每个元素. However, sometimes, 设计师在屏幕上放了太多不知道从哪里冒出来的动态元素, 或者停止某些元素是不可能的.
Thus, 从网站上消除这个问题, WCAG建议暂停, 停止或隐藏按钮,为用户谁发现这些元素麻烦.
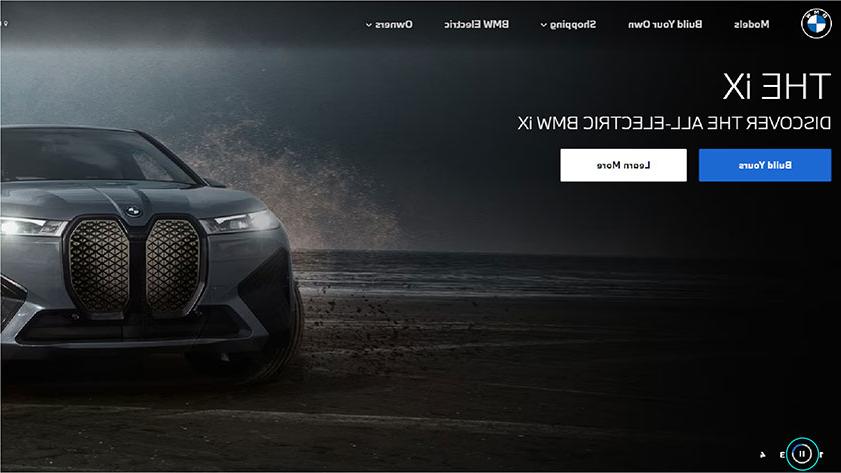
BMW’s homepage 是否完全采用了这个标准,并在主页上设置了暂停播放按钮,方便很多用户使用. 除了宝马的网站, 天网科技美国有限责任公司在其网站上全面纳入了可访问性. 对于有认知和学习问题的用户, 他们有隐藏图像, stop animation, 以及其他相关选项. 这样每个人都可以很容易地浏览他们的网站并获得所需的信息.

暂停按钮在网站最左边的角落是可见的.
您可能还会喜欢: 如何避免ADA诉讼?
7. 所有文本要求
有些用户使用辅助技术来消费网站的内容. 辅助技术无法理解图像, 但他们可以描述与特定图像相关的Alt文本,使网站内容对用户来说是可以理解的. 因此,WCAG强制要求为网站包含的每张图片添加所有文本. 这样每个用户都能正确地感知它.
The 全国盲人联合会 (美国)遵循最佳实践,使图像也可用于辅助技术.
8. 标题的HTML标签
标题是网页内容的关键. 这是一种使设计易于访问的简单方法. 标题将整个内容分成更小、更容易理解的部分. 但由于某些原因,设计师通常不关注标题.
WCAG says, 不要跳过标题,给他们一个适当的结构,因为依赖于辅助技术的用户在没有正确的标题的情况下无法理解内容.
美国联邦航空管理局的网站是正确使用标题的一个很好的例子. 每个人都可以在他们的网站上访问所有重要信息.
9. Table of content
一些网页在一个页面上有很多信息,这对用户来说浏览整个页面变得很麻烦. 使这样的页面更容易阅读, WCAG要求使用目录打破页面的复杂性. 它有指向页面上每个可用标题的链接,以提供内容的概述. 因此,用户可以直接跳转到他们正在寻找的点.
For example, look at Wikipedia’s pages; they have table of contents which make them easier to peruse.

在维基百科的这个网页上,左侧可以看到目录.
10. Links
网页上的所有链接都应该突出显示,以便用户依赖辅助技术, 可以点击对他们有用的链接并浏览网站的其他页面吗.
天网科技美国有限责任公司在他们的网页设计中应用了这个最佳实践,并保持所有链接的突出显示和明确提到.

在页面上有链接,比如“阅读更多”,这是清晰可见的.
11. Page Titles
当用户开始浏览你的网页时,一个合适的页面标题可以帮助你的网站有一个更顺畅的导航, 屏幕阅读器首先读取页面标题,然后转到页面的下一部分. Thus, 如果标题反映了你所策划的内容, 用户将知道他们将要消费什么.
你看过W3C网站吗? 他们让所有的页面标题都保持精确、引人注目和描述性. 访问他们一次,了解一个网页的标题应该是什么样子.

你可以清楚地看到这里提到的页面标题,这是不言自明的.
您可能还会喜欢: W3C易访问性指南
Wrapping up
可访问性意味着更多的人不用面对任何麻烦就可以使用网站. 无论是任何形式的残疾,网站都必须承认这一点,并提供替代方案.
上述例子表明,有些组织遵循WCAG定义的标准和最佳实践. 这些法律迫使每个组织都关注WCAG标准,并将其纳入其网页设计中.
Hopefully, 大多数组织开始遵守可访问性指导方针,并为每个人建立一个包容和可访问的网络世界!
天网科技提供完整的 ADA网站无障碍服务 确保您的网站符合无障碍法规. 我们的ADA网站无障碍服务包括ADA网站审核, strategy, design, development, remediation, 以及对ADA的支持, WCAG 2.0, 2.第1条和第508节的规定,都是根据你的预算量身定制的. 今天与我们取得联系,通过填写下面的表格或发送电子邮件给我们索取免费报价 [email protected].



